برای نصب Java و Spring Boot در Ubuntu، مراحل زیر را دنبال کنید: بهتر است طی مراحل اجرای و نصب وابستگی ها در جاوا سرویس شکن یا … را فعال کنید
مرحله 1: نصب Java (JDK 21 یا نسخه مورد نیاز)
1. بروزرسانی مخازن
sudo apt update && sudo apt upgrade -y
2. نصب OpenJDK 21 (یا نسخه دیگر)
sudo apt install openjdk-21-jdk -y
بررسی نصب Java:
java -version
اگر نصب موفقیتآمیز باشد، باید نسخه جاوا را ببینید:
openjdk 21 2023-09-19
مرحله 2: نصب Maven
1. نصب Maven
sudo apt install maven -y
بررسی نصب Maven:
mvn -version
مرحله 3: نصب Spring Boot CLI
1. نصب SDKMAN برای مدیریت ابزارها
curl -s "https://get.sdkman.io" | bash
2. فعالسازی SDKMAN
source ~/.sdkman/bin/sdkman-init.sh
بررسی نصب:
sdk version
3. نصب Spring Boot با SDKMAN
sdk install springboot
بررسی نصب Spring Boot CLI:
spring --version
مرحله 4: ایجاد پروژه Spring Boot با Maven یا Spring Initializr
ایجاد پروژه با Spring Initializr
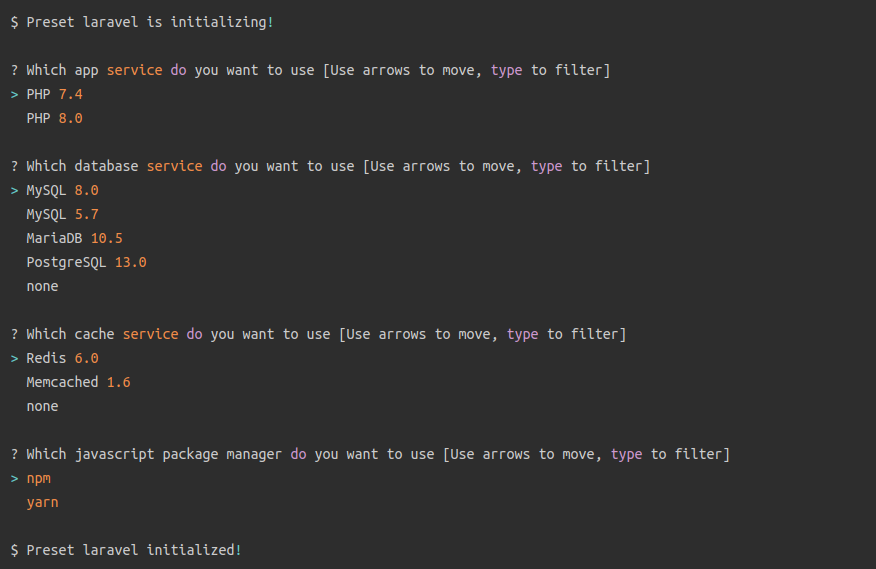
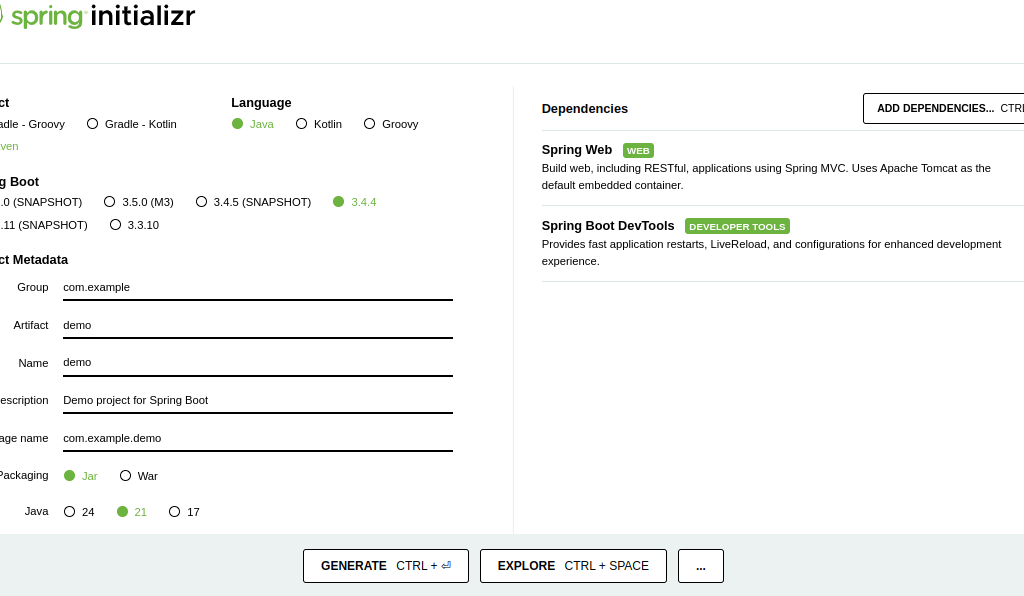
میتوانید پروژه را از Spring Initializr دانلود کنید. در تصویر زیر ساختار مورد نیاز برای شروع را نشان میدهد

در نهایت پس از دانلود آغازگر یا استارتر مورد نیاز خود از سایت Spring Initializr وارد root پروژه شوید و جهت شروع برنامه دستور زیر را وارد کنید. البته طی اولین اجرا شروع به دانلود و به روزرسانی وابستگی های پروژه خواهد کرد که کمی زمان خواهد برد.
mvn spring-boot:run
دسترسی به پروژه در مرورگر:
http://localhost:8080
جهت مدیریت بهتر و توسعه سریع تر در vs code دو افزونه رسمی زیر را نصب کنید
نصب افزونههای مربوط به Java و Spring Boot در VS Code:
- Extension: Java Extension Pack
- Extension: Spring Boot Tools
رفع اشکالات احتمالی
اگر خطایی در مورد نسخه جاوا وجود دارد، مطمئن شوید که Java به درستی نصب شده و مسیر آن تنظیم شده است:
sudo update-alternatives --config java
در صورت نیاز، مسیر Java را به PATH اضافه کنید:
echo 'export JAVA_HOME=/usr/lib/jvm/java-21-openjdk-amd64' >> ~/.bashrc
echo 'export PATH=$PATH:$JAVA_HOME/bin' >> ~/.bashrc
source ~/.bashrc