sudo apt-get install curl
curl -sL https://deb.nodesource.com/setup_20.x | sudo -E bash -
sudo apt-get install nodejs
node -v
دسته: ترفند
انواع روش های نامگذاری در کدنویسی
یکی از اصولی که باید در کدنویسی رعایت کرد نحوه تعریف متغییرها و کلاس ها و … است. با رعایت این اصول کدنویسی از یک شکل مشخصی تبعیت میکند به این صورت که اگر قرار است یک کلاس برای مدیریت کتاب داشت به چند شکل میتوان آن را تعریف کرد BookManager یا book-manager یا bookManager و چندین حالت دیگر به طور کلی هفت روش نامگذاری به صورت استاندارد تعریف شده که به شرح ذیل است.
پرکاربرد ترین آنها SNAKE و PASCAL و CAMEL می باشد.
| Transformer | Effect |
|---|---|
| SNAKE | go_sdk |
| KEBAB | go-sdk |
| CAMEL | goSdk |
| PASCAL | GoSdk |
| LOWER | go-sdk |
| UPPER | GO-SDK |
| TITLE | Go-Sdk |

روش ساخت hero در صفحه نخست سایت

با استفاده از flex ها میتوان کارهای قشنک و اصولی ساخت یک نمونه hero صفحه نسخت است که در این آموزش گفته میشود.
<header class="hero">
<div class="center-content">
<h1>An Article Title</h1>
<h3>A longer subtitle but still important</h3>
<a href="#" class="button">Some Action Here</a>
</div>
</header>
.hero {
background-image: url("https://unsplash.it/1500?random");
background-size: cover;
background-position: center;
width: 100wh;
height: 100vh;
display: flex;
}
.center-content {
width: 400px;
display: flex;
flex-direction: column;
align-items: center;
margin: auto;
}
.center-content h1, .center-content h3 {
color: white;
line-height: 1;
}
.center-content h1 {
text-transform: uppercase;
font-size: 3em;
margin-bottom: 0;
text-align: center;
}
.center-content h3 {
margin-bottom: 40px;
font-size: 1.5em;
font-weight: normal;
}
.button {
text-transform: uppercase;
color: white;
padding: 20px;
border: 1px solid white;
text-decoration: none;
}
.button:hover {
background-color: rgba(255, 255, 255, 0.1);
border-color: rgba(255, 255, 255, 0.7);
color: white;
}
جهت نمایش نسخه لایو
تغییر سورس های هاست در vs code
سلام احتمالا برای تغییر در سورس های سایت خود مجبورید وارد direct admin بشید و از طریف file manager فایل سورس سایت را تغییر میدید . این یک روش سریع است اما اگر مجبورید سورس هایی که در لوکال نیستند را توسعه بدید باید از قابلیت SFTP در vs code استفاده کنید با این پلاگین شما به پورت 22 (ممکنه از طریق هاست تغییر کرده باشه که باید از فروشنده هاست آن را سوال کنید) وصل بشید . طبق مراحل زیر ابتدا پلاگین Natizyskunk.sftp را نصب کنید.
ext install Natizyskunk.sftp
بعد با اجرای دستور CTRL + shift + p کامند پالت را باز کنید و دستور SFTP: config را وارد کنید و enter
در صفحه باز شده باید به نسبت هر سایت تنظیمات هاست را قرار بدید
{
"name": "My Site",
"host": "000.000.000.000",
"protocol": "sftp",
"port": 22,
"username": "siteusername",
"remotePath": "/home/mysite/domains/mysite.com/public_html",
"uploadOnSave": true
}
در صورتی که مقدار remotePath را برابر اسلش / قرار بدید root را در نظر میگیرد و باید وارد مسیری که پروژه نصب شده وارد بشید ولی طبق مدل نمونه به صورت پیش فرض در مسیری که پروژه نصب شده وارد میشوید (مثال دایرکت ادمین است )
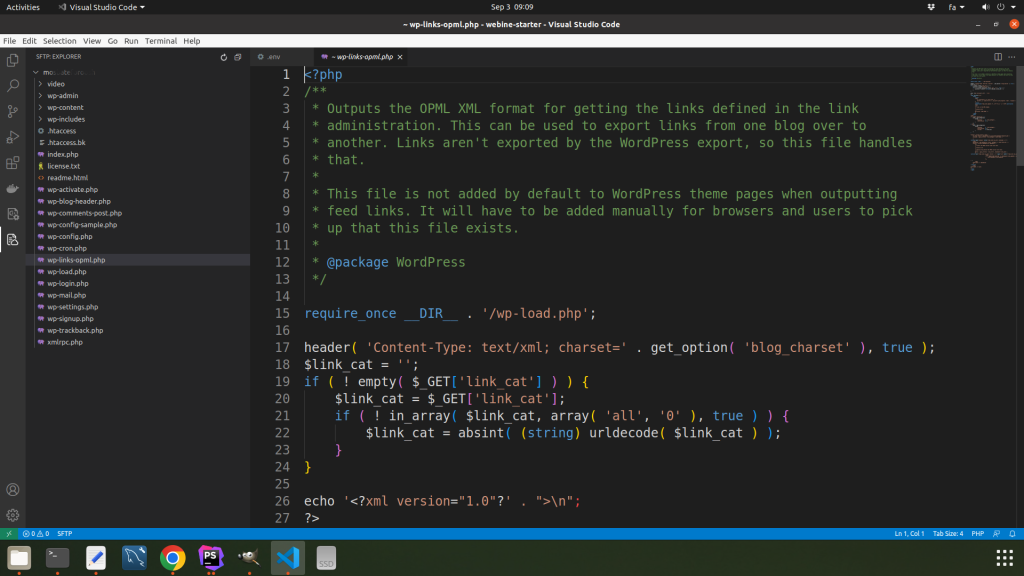
طبق تصویر زیر هم از منو سمت چپ روی ایکن SFTP کلیک کنید و با زدن روی نام سایت و وارد کردن پسورد هاست میتوانید دایرکتوری هاست را مشاهده کنید . البته برای ویرایش فایل ها باید با کلیک روی نام فایل و انتخاب گزینه Edit in local از این به بعد خیلی ساده با تغییر کد و ذخیره به صورت آنی روی هاست به روز میشود

بهینه سازی تصاویر برای وب سایت به صورت آنلاین
بهینه سازی تصاویر یکی از بخش های مهم هر وبسایت است که مورد توجه زیادی است اخیرا طی بررسی پروژه های تیم گوگل به سایت https://squoosh.app رسیدم که این کار را به خوبی انجام میدهد .
شما میتوانید تصاویر را آپلود کنید و سپس آنها را به فشرده ترین فرمت webp تبدیل کنید.

با کندی ویندوز ۱۰ چه کنم ؟
ویندوز ۱۰ برخلاف ویندوز ۷ دارای بخش های بسیاری است که برای کاربرانش باعث دردسر شده یکی از مهم ترین این عوامل کند شدن سیستم است اگر به نسبت ویندوز ۷ نگاه کنیم کلا ویندوز ۱۰ سنگین تر است . امروز تصمیم گرفتم مجدد به جای ویندوز ۱۰ همان ویندوز ۷ که دیگر از طرف ماکروسافت پشتیبانی نمی شود را نصب کنم که با یک موضوع به عنوان windows 10 Lite برخورد کردم این نسخه به طور مداوم به روز میشود و همه نرم افزارهای اولیه ویندوز ۱۰ را به صورت پیش فرض ندارد . به طور شگفت آوری سرعت بالایی دارد و اگر میخواهید استفاده مفید تری از لپ تاپ خود داشته باشید حتما این نسخه از ویندوز ۱۰ را نصب کنید .
این نسخه میتواند برای برنامه نویسان و یا گیمرها بسیار مفید باشد.