اگر شما توسعه دهنده یکی از پلتفرم های Laravel, Symfony, Next, Nuxt, WordPress باشید برای مرحله Devops نیاز به یادگیری خیلی چیزها دارید که چطور بتونید پروژه خود را با کمک Docker راه اندازی کنید معمولا شاید در گوگل سرچ میزنید و یک نمونه آماده را پیدا میکنید و با کمی تغییر آن را اجرا میکنید و ممکن است انواع مشکلات امنیتی و خطاهای سطح دسترسی را هم داشته باشید و از طرفی هم گوشه ای از ذهنتان درگیر نگهداری آن باشد.

اما امروز من با یک ابزار جدید آشنا شدم که خیلی کار شما را در بخش داکر راحت میکند این ابزار میتواند برای شما در حالت های توسعه یا حالت عملیاتی به شکل کاملا بهینه و اصولی اجرا کنید. کافی است وارد سایت https://kool.dev شوید و دستور نصب آن را وارد کنید.
curl -fsSL https://kool.dev/install | bash
با اجرای این دستور ابزار kool برای شما نصب میشود و زین پس میتوانید زیرساخت و کدهای مربوط به داکر را برای انواع پروژه های خود به سرعت و دقت بالا اجرا کنید.
مثلا شما میخواهید پروژه لاراولی خود را داکرایز کنید البته یک نکته را هم بگم که خود لاراول یک پکیج برای داکر دارد که به laravel sail معرفی شده اما متاسفانه فقط برای وضعیت توسعه روی سیستم توسعه دهنده است و هیچ راهکاری را برای حالت production نمیدهد یعنی حتی ngnix را هم ندارد و کلیه تنظیمات بر اساس وضعیت تست و برنامه نویسی ساخته شده .
برای شروع البته باید قبلا این پست را خوانده باشید اگر در ایران و سرورهای ایران کار میکنید
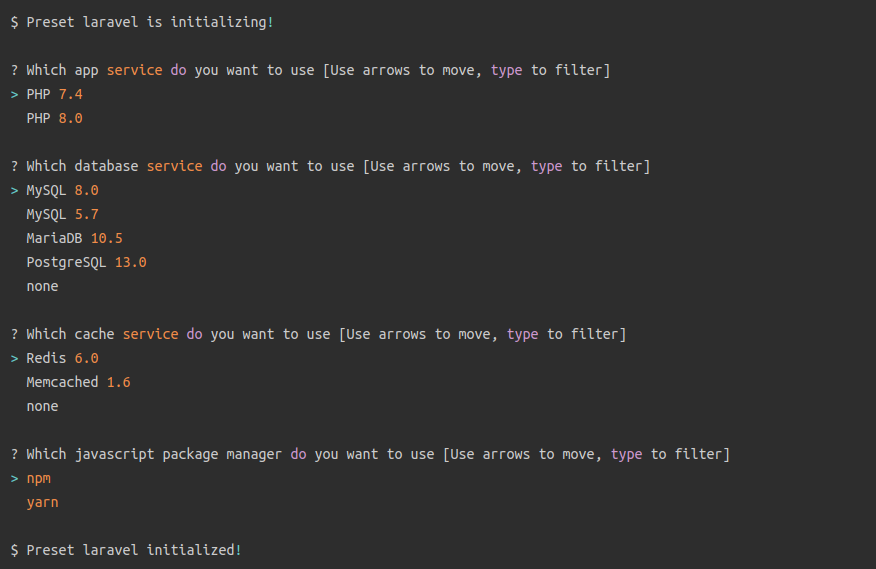
$ kool create laravel my-project
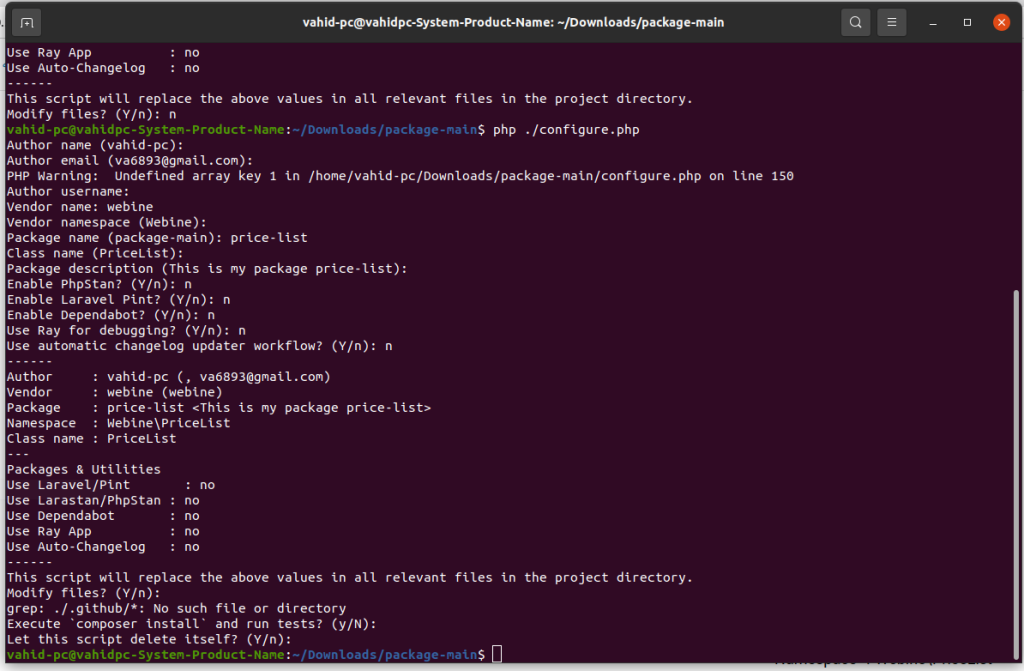
سپس بعد از pull شدن میتوانید ساختار مورد نظر خود را مشابهه نمونه زیر کانفیگ کنید

در نهایت با وارد شدن به پروژه
cd my-project
مشاهده خواهید کرد که دو فایل docker-compose.yml و kool.yml به پروژه اضافه شده تا اینجا زیر ساخت ساخته شده و بعد باید تنظیمات .env پروژه را بر اساس داکر قرار دهید که به طور کامل در لینک زیر قابل دسترس است. البته داخل فایل kool.yml دستوراتی درج شده که در پایین توضیح دادم و شما میتوانید دستورات بیشتری را هم به آن اضافه کنید.
https://kool.dev/docs/presets/laravel#2-update-envexample
ضمنا kool به شما یکسری دستورات هم میده که دیگه نیاز به وارد شدن به shell container نداشته باشید چون وقتی شما اگر داکر استفاده میکنید مثل حالت عادی نمی تونید دستورات php artisan migrate را اجرا کنید حتما باید وارد container بشید و بعد اونجا واردش کنید اما با کمک kool دستورات به شکل زیر قابل استفاده هستند
kool run artisan migrate:fresh --seed
توضیحات بیشتر هم در ادامه لینک بالا قرار دارد اما دقیقا اینجاست