ابتدا در سایت npmjs.com عضو شوید
سپس در سیستم خود پروژه را که ایجاد کرده اید را روی صفحه github خود ارسال کنید
بعد با دستور npm init –scope=@vahidalvandi اسکوپ را تعریف کنید
بعد جهت ارسال به npm دستور npm publish –access public را ارسال کنید
ابتدا در سایت npmjs.com عضو شوید
سپس در سیستم خود پروژه را که ایجاد کرده اید را روی صفحه github خود ارسال کنید
بعد با دستور npm init –scope=@vahidalvandi اسکوپ را تعریف کنید
بعد جهت ارسال به npm دستور npm publish –access public را ارسال کنید
یک انسان متخصص باید از ۳ بعد کامل باشد که به یک متخصص تبدیل گردد
۱- داشتن فن و دانش
۲- داشتن استعداد
۳- داشتن تجربه
اگر شخصی در رزومه کاری خود فقط از دانش و فن صحبت کند ۲ بعد دیگر در نظر گرفته نشده است و دلیلی بر داشتن رزومه و سوابق شغلی نیست
در صورتی که در نصب پکیج محلی خطای in the lock file but not in remote repositories, make sure you avoid updating this package to keep the one from the lock file را داشتید به دلیل عدم وجود فایل composer.json در root هر پکیج است مثلا باید در پروژه پکیچ های محلی در مسیر زیر باشد
packages/namevednor/base
درون base حتما باید composer.json باشد
همچنین دقت کنید که در composer.json اصلی که در root قرار دارد باید مسیر دهی به شکل زیر باشد
repositories": { "namevednor/base": { "type": "path", "url": "packages/namevednor/base" } }
require": {
"namevednor/site": "dev-master"
}
جهت اجرای بهینه سازی vendor در لاراول لازم است که دستوراتی را اجرا کنید که تنها وابستگی های که در فایل composer s با اجرای دستور زیر تنها پکیج های الزامی نصب میشوند و پکیج هایی که در بخش توسعه لازم بود حذف میگردند با این روش میتوانید حجم پوشه vendor را تا ۵۰ درصد کاهش دهید
composer update --no-interaction --prefer-dist --optimize-autoloader --no-dev
من از سال ۸۴ با وردپرس آشنا شدم . از اون ابتدا علاقه زیادی به آموزش وردپرس داشتم و در سایت وبینه هم آموزش های زیادی در خصوص انواع نکته های طراحی سایت گذاشتم تمایل دارم فعال تر بشم … اون هم بعد از ۱۷ سال
خدایا به امید تو که بتوانم دست کسی را بگیرم
لاراول به صورت پیش فرض یک طراحی پیش فرض دارد مانند تصویر زیر و شامل 404 و 401 و 500
با اجرای دستور php artisan vendor:publish –tag=laravel-errors فایل ها و طراحی ها در پوشه resources/views/errors اضافه میشوند و با تغییر minimal.blade.php میتوان گرافیک مورد نظر هر پروژه را اجرا کنید

هنگامی که دو جدول دارید و میخواهید بعد از ایجاد join میان آن دو از جدول اول یک مقدار را sum کنید می بینید که عدد اشتباه است این مشکل زمانی دیده میشود که جدول دوم دارای بیش از یک رکورد معادل رکورد در جدول اول باشد . برای حل این مشکل با تکه کد زیر میتوان دو جدول را جمع زد
SELECT COUNT(DISTINCT invo.id), SUM(invo.am) FROM invo JOIN (SELECT invo_id FROM invo_tm GROUP BY invo_id) AS xx ON (xx.invo_id = invo.id);
نرم افزار crm vtiger یک نرم افزار متن باز است که قابلیت های زیادی دارد از جمله امکان ایجاد انواع فیلدهای سفارشی مانند text box یا option select نکته ای که وجود دارد این است که شما میتوانید روی همه فیلدهای هر بخش مثل فرصت ها یا سرنخ ها گردش کار ایجاد کنید مثلا اگر شما یک سرویس میزبانی وب می فروشید لازم است که بعد از یکسال یک وظیفه خودکار ایجاد کند . شاید شرطی را روی گردش کار crm قرار دهید که اگر روی محصول هاست بود این اتفاق رخ دهد و محصول هاست هم یک فیلد سفارش است . توجه کنید که اگر شما محصول هاست را به هاست لینوکس تغییر نام دهید گردش کار اجرا نمیشود و لازم است که مجدد گردش کار را با نام جدید محصول اصلاح کنید .
همانطور که میدانید وردپرس یک کنترل پنل است که عملیات ایجاد پست و بخش های مختلف آن مثل فایل های پیوستی و تگ ها را در دیتابیس خود ذخیره میکند . حال ممکن است شما برای سایت لاراولی خود بخواهید از پست های وردپرس استفاده کنید و بابت ساخت cms وقت صرف نکنید برای این مورد شما باید home خود را با لاراول راه اندازی کنید و در یک ساب دامنه که صرفا جهت ورود به وردپرس است وردپرس را نصب کنید یا اینکه وردپرس هم اگر روی یک دامنه دیگر است … مهم اتصال لاراول به دیتابیس وردپرس است در این روش از اتصال api استفاده نمیشود، شاید بپرسید که لاراول کند میشود بله اما با تکنیک های cache مشکل را حل کنید .
خوب اصل مطلب با معرفی یک پکیج انجام میشود و آن هم corecel نامدارد، روش جالب است فکرکنید شما یک پلتفرم دارید که کلی کار میکند و یک بخشی از صفحه نخست مطالب آموزشی دارد دقیقا با همین روش مطالب وردپرس را در لاراول مشاهده کنید.
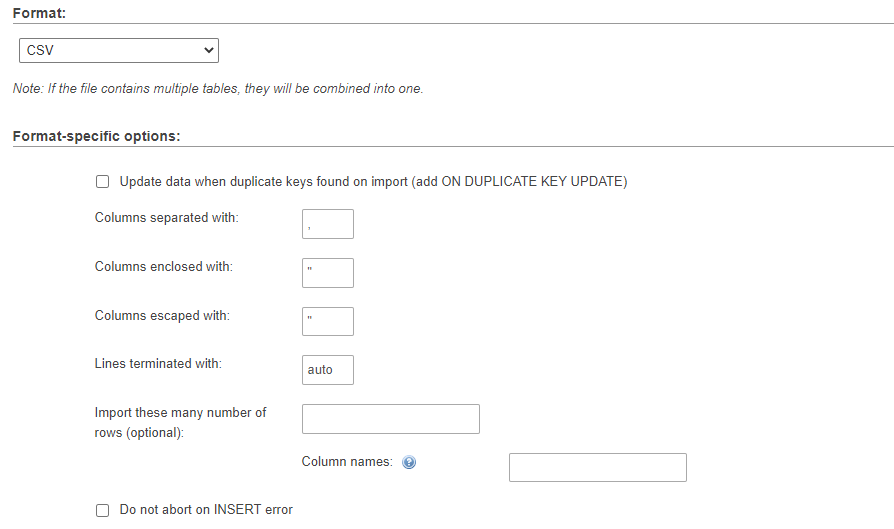
رای ورود اطلاعات به mysql میتوان با روش csv اقدام کرد برای این کار فایل اکسل خود را در google sheet باز کنید و بعد اتمام کار از ان خروحی csv comma seperated بگیرد سپس با ورود به جدول مورد نظر در mysql روی دکمه import کلیک کنید و در پایین

در بخش Column names اگر طبق فایل csv ترتیب همه ستون ها برابر نبود میتوان مطابق ترتیبی که در فایل csv است اینجا وارد کنید و حتما با comma آن را جدا کنید . توجه کنید که در فایل csv نباید ردیف اول شامل تیتر ستون باشد و باید اولین رکورد دیتا قرار بگیرد.
بسیاری از دوستان و شرکت هایی که قبلا با وردپرس میانه خوبی نداشتند اما آن را حداقل به عنوان روش دوم در پیاده سازی انواع سایت ها استفاده میکنند این موضوع برای خود من هیچ وقت اینطور نبود من از ابتدای فعالیتم که در سالهای 84 شروع شد با وردپرس شروع کردم و وردپرس را با علاقه دنبال کردم چند چیز برای من جالب بود ابدا سادگی و دومی به روزرسانی خودکار و ساده ای که داشت و من مطمن بودم که همین دو امکان می تواند برای من کافی باشد که همیشه امن باشد و بتوانم مشتری هایی که دارم با آن راضی نگه دارم . خوشبختانه از آن روزها تا الان بیش از 15 سال گذشته است و همچنان وردپرس برای من و بسیاری از منکران آن جذاب شده .
وردپرس به دلیل جامعه بزرگی که دارد نگرانی های نگهداری و پیشرفت آن را توسط یک شرکت یا شخص خاصی را ندارد و میتوان وب سایت هایی متفاوتی را با آن ساخت همانطور که گفتم سادگی و به روزرسانی خودکار کار را برای مشتری هم ساده میکند و این باعث بقای وردپرس شده است .
روزگاری هر موقع تصمیم به انجام کاری داشتم بدون هیچ بررسی آن را انجام میدادم این حرف مربوط به 10 سال پیش است از این روش من حقیقا ضرری نکردم البته منظورم تصمیم هایی بود که برای آینده من تاثیر گذار است اگر الان بخوام مثل قبل رفتار کنم کمی تامل میکنم و ممکن است آن کار را به دلیل زمان یا سختی که دارد در ذهنم رد کنم . این کار کوچک که شاید کمتر از ثانیه ای انجام شود به شدت در سبک زندگی من تاثیرگذار بوده است و به خودم میگم بهتره مثل قبل باشم . روش گذشته من 2 بخش کلی داشت یکی تخیل و دیگری باور همین دو ابزار کافی بود که به دل خطر بزنم . می گویند عاشق ها دیوانه هستند اما از مسیری که می روند پشیمان نمیشوند .